La velocidad de carga de un sitio web es crítica para el éxito y la satisfacción del usuario. Para asegurarse de que su sitio web está funcionando a la velocidad óptima, es importante realizar pruebas regulares de velocidad. Aquí presentamos las 20 mejores herramientas gratuitas de prueba de velocidad de sitios web para ayudarlo a optimizar el rendimiento de su sitio web.
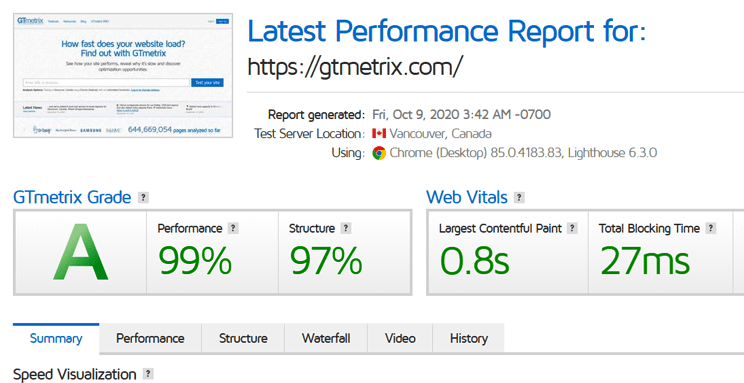
- GTmetrix: https://gtmetrix.com/ Un análisis detallado de la velocidad de su sitio web y cómo mejorarla.
- Pingdom Website Speed Test: https://tools.pingdom.com/ Mide la velocidad de carga de su sitio web desde diferentes ubicaciones y brinda informes detallados.
- Google PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/ Analiza la velocidad de carga de su sitio web y proporciona sugerencias específicas para mejorarla.
- WebPageTest: https://webpagetest.org/ Realiza pruebas detalladas de la velocidad de carga de su sitio web en diferentes navegadores y dispositivos.
- Dareboost: https://www.dareboost.com/ Analiza y optimiza la velocidad de su sitio web y proporciona informes detallados.
- Load Impact: https://loadimpact.com/ Prueba la escalabilidad de su sitio web y su capacidad de manejar un alto tráfico.
- Uptrends: https://www.uptrends.com/tools/website-speed-test Mide la velocidad de carga de su sitio web desde diferentes ubicaciones y brinda informes detallados.
- KeyCDN Speed Test: https://tools.keycdn.com/speed Realiza pruebas detalladas de la velocidad de carga de su sitio web y proporciona informes detallados.
- Varvy PageSpeed Optimization: https://varvy.com/pagespeed/ Analiza la optimización de la velocidad de su sitio web y brinda sugerencias para mejorarla.
- YSlow: https://developer.yahoo.com/yslow/ Analiza la velocidad de su sitio web y proporciona sugerencias para mejorarla.